In this blog, we’ll explore some of the most useful Adobe Illustrator tools and shortcuts that can help you work faster, smarter, and more creatively. Whether you’re a beginner or an experienced user, you’re sure to find something here that will enhance your workflow and productivity.
If you’re a graphic designer or a digital artist, Adobe Illustrator is a must-have tool in your arsenal. This powerful vector graphics editor has been an industry standard for decades, and it offers a vast range of features and tools that can help you create stunning artwork and designs.
However, like any complex software, Illustrator can be overwhelming at first, and it can take some time to master all its features and shortcuts.

Adobe Illustrator Keyboard Shortcuts
Illustrator is packed with keyboard shortcuts that can help you work faster and more efficiently.
Learning and mastering these shortcuts can save you time and effort in your workflow, and make your work more enjoyable.
Here are some of the most useful keyboard shortcuts in Adobe Illustrator:
- Command/Ctrl + N: New Document
- Command/Ctrl + O: Open Document
- Command/Ctrl + S: Save Document
- Command/Ctrl + Z: Undo
- Command/Ctrl + Shift + Z: Redo
- Command/Ctrl + C: Copy
- Command/Ctrl + X: Cut
- Command/Ctrl + V: Paste
- Command/Ctrl + D: Duplicate
- Command/Ctrl + A: Select All
- Command/Ctrl + T: Transform
- Command/Ctrl + R: Show/Hide Rulers
- Command/Ctrl + H: Show/Hide Artboards
Adobe Illustrator Selection Tool (V)
The Selection Tool (shortcut: V) is one of the most basic and essential tools in Adobe Illustrator. It allows you to select, move, and transform objects and paths in your artwork.

To select an object, simply click on it with the Selection Tool. You can also use the Shift key to select multiple objects at once or the Alt key to deselect objects.
The selection tool has various sub-tools that can be used to select specific parts of an object. These include:
- Direct Selection Tool (shortcut: A): This tool is used to select individual anchor points and paths within an object.
- Group Selection Tool: This tool is used to select entire groups of objects. You can select multiple objects by clicking and dragging over them with the group selection tool.
- Magic Wand Tool (Y): This is perfect for selecting objects that have a uniform color or tone and can save you a lot of time when selecting multiple objects with the same color or tone.
- Lasso Tool (Q): This tool is used to make a freehand selection of objects. Simply click and drag around the objects you want to select.
The Selection Tool has a few hidden features that can save you time and effort. For example, if you double-click on a group of objects with the Selection Tool, Illustrator will enter Isolation mode, which allows you to edit the group’s contents without affecting other objects in your artwork.
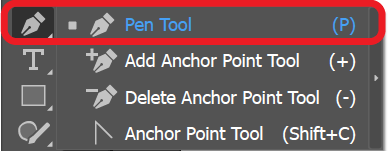
Adobe Illustrator Pen Tool (P)
The Pen Tool (shortcut: P) is one of the most powerful and versatile tools in Adobe Illustrator. It allows you to create and edit paths and shapes with precision and control.
The Pen Tool can be daunting for beginners, but mastering it can open up a whole world of creative possibilities.

To use the Pen Tool, click on the artboard to create a point, and then click and drag to create a curve.
You can adjust the curve by dragging the handles that appear on the point. If you hold down the Alt key while creating a curve, you can create a sharp corner instead of a curve.
The Pen Tool also has a few hidden features that can come in handy. For example, if you hold down the Shift key while creating a curve, Illustrator will constrain the angle of the curve to multiples of 45 degrees.
You can also use the Convert Anchor Point Tool (shortcut: Shift+C) to convert a smooth point into a corner point or vice versa.
The pen tool has several different modes that allow you to create different types of paths. The first mode is the “pen tool mode”, which allows you to create straight paths with sharp angles.
CONVERT ANCHOR POINT TOOL
To create a curved path, select the “convert anchor point tool” and click on the anchor point that you want to convert. You can then drag the anchor point handles to adjust the curve of the path.
ADD ANCHOR POINT TOOL (+)
The next mode is the “add anchor point tool”, which allows you to add additional anchor points to an existing path. To use this mode, select the add anchor point tool and click on the path where you want to add the anchor point.
DELETE ANCHOR POINT TOOL (-)
Third mode is the “delete anchor point tool”, which allows you to remove anchor points from a path. To use this mode, select the delete anchor point tool and click on the anchor point that you want to delete.
DIRECT SELECTION TOOL
Finally, the pen tool also has a “direct selection tool”, which allows you to select and manipulate individual anchor points and paths.
Adobe Illustrator Shape Tools (M)
The Shape Tools (shortcut: M) in Adobe Illustrator allow you to create basic shapes such as rectangles, circles, and polygons. These tools can save you time when creating simple geometric shapes and can be customized in various ways.
To use the Shape Tools, simply click on the artboard and drag to create a shape. You can adjust the shape’s size and proportions by dragging its corners or edges. You can also use the Shift key to constrain the shape to a perfect square or circle.
The Shape Tools have a few hidden features that can enhance your productivity. For example, if you hold down the Alt key while creating a shape, Illustrator will create the shape from its center instead of its corner. You can also use the Properties panel to adjust the shape’s fill and stroke settings.
Some of the most commonly used keyboard shortcuts for the Shape Tool are:
- Rectangle Tool: M
- Ellipse Tool: L
- Polygon Tool: Click and hold on the Rectangle Tool icon to access the Polygon Tool
- Star Tool: Click and hold on the Polygon Tool icon to access the Star Tool
- Flare Tool: The flare tool is used to create flare shapes. This tool allows you to create custom shapes by adjusting the number and position of the points.
Curvature Tool (Shift+)
The Curvature Tool in Adobe Illustrator is a powerful and versatile tool that allows you to create curved lines and shapes with ease. It is a useful tool for designers who want to create organic shapes and designs. The Curvature Tool is located in the same group as the Pen Tool.
The Curvature Tool allows you to create smooth curves with fewer anchor points, making it easier to create organic shapes. When you click and drag with the Curvature Tool, it creates a curve between two anchor points, and you can adjust the curve by dragging the handles that appear on each anchor point.
To use the Curvature Tool:
- Select the Curvature Tool from the toolbar or press Shift + ~ on your keyboard.
- Click on the artboard to create an anchor point.
- Click and drag to create a curve.
- To adjust the curve, drag the handles on each anchor point.
- To add another anchor point, click on the path where you want to add it.
The Curvature Tool also has a few options that allow you to customize the tool’s behavior. You can adjust the tolerance, which determines how closely the curve follows your clicks and drags. You can also adjust the corner angle, which determines how sharp the corners are when you add anchor points.
To adjust the Curvature Tool options:
- Select the Curvature Tool from the toolbar or press Shift + ~ on your keyboard.
- Click and hold on the Curvature Tool to access the options.
- Adjust the tolerance and corner angle as desired.
Type Tool (T) Adobe Illustrator
The Adobe Illustrator Type Tool is an essential tool for adding text to your designs. It allows you to create and manipulate text in various ways, such as changing the font, size, color, and spacing.
To access the Type Tool, click on the “T” icon in the toolbar or use the keyboard shortcut “T”. Once you have selected the Type Tool, you can click anywhere on your document to create a text box.
The Type Tool has various options that you can adjust to customize your text. These options can be found in the Control Panel at the top of the screen. Here are some of the options you can adjust:
- Font: Choose from a wide variety of fonts to change the style of your text.
- Size: Change the size of your text to make it larger or smaller.
- Color: Change the color of your text to match your design.
- Leading: Adjust the space between lines of text.
- Tracking: Adjust the space between characters in your text.
- Kerning: Adjust the space between specific pairs of letters.
Types of Adobe Illustrator Type Tool
There are different types of Adobe Illustrator type tools that you can use to create different types of text:
- Point Type Tool
The point type tool creates a single line of text that is confined within a text box. You can adjust the size and shape of the text box to fit your text. The point type tool is useful for creating simple text elements, such as headlines or captions.
- Area Type Tool
The area type tool creates a text box that can be any shape or size. You can enter your text into the text box, and the text will automatically wrap to fit the shape of the box. The area type tool is useful for creating more complex text elements, such as paragraphs of text or text within shapes.
- Type on a Path Tool
The type on a path tool allows you to add text along the path of a shape or line. You can adjust the position, orientation, and spacing of the text along the path. The type on a path tool is useful for creating text that follows the curve of a shape or line.
- Vertical Type Tool
The vertical type tool allows you to enter text vertically instead of horizontally. You can adjust the size, font, and other properties of the text just like with the horizontal type tool. The vertical type tool is useful for creating text elements in languages that are traditionally written vertically, such as Chinese or Japanese.
- Touch Type Tool
The touch type tool allows you to manipulate individual characters within a text element. You can adjust the size, position, rotation, and other properties of each character separately. The touch type tool is useful for creating custom typography or adjusting the spacing of individual characters within a text element.
Creating a Text Box
To create a text box, select the type tool from the toolbar or press the “T” key on your keyboard. Click and drag on the artboard to create a text box. You can also create a text box by clicking once on the artboard and then typing.
Choosing Fonts
To choose a font, select the text you want to change and choose a font from the font dropdown in the toolbar or in the character panel. You can also change the font size, color, and other properties using the same tools.
Creating Text on a Path
To create text on a path, first create a path using the pen tool or another shape tool. Then, select the type on a path tool from the toolbar or press shift+cmd+T on your keyboard. Click on the path where you want the text to start and begin typing.
You can adjust the position and orientation of the text using the direct selection tool.
Gradient Tool (G) – Adobe Illustrator
The Gradient Tool (shortcut: G) in Adobe Illustrator allows you to create and edit gradients, which are a popular design element in digital artwork. Gradients can add depth and dimension to your designs and can be customized in various ways.
To use the Gradient Tool, select the object or path that you want to apply the gradient to, and then click and drag on the object to create the gradient.
You can adjust the gradient’s angle, color stops, and opacity by using the Gradient panel or the Control panel.
The Gradient Tool also has a few hidden features that can make your workflow more efficient. For example, if you hold down the Shift key while creating a gradient, Illustrator will constrain the angle of the gradient to multiples of 45 degrees.
You can also use the Eyedropper Tool (shortcut: I) to sample colors from other objects in your artwork and apply them to your gradient.
Line Segment Tool (\)
The line segment tool is a basic drawing tool in Adobe Illustrator that is used to draw straight lines. It is a simple tool, but it can be used in many ways to create complex shapes and designs. The line segment tool can be found in the toolbar on the left-hand side of the Adobe Illustrator interface.
To use the line segment tool, simply select it from the toolbar and click and drag on the artboard to draw a line. You can also hold down the shift key to draw a straight line at a 45-degree angle.
The line segment tool can be used to create basic shapes such as rectangles, triangles, and polygons, as well as more complex shapes such as curves and spirals.
The line segment tool has various properties that can be adjusted to customize your lines. These properties include stroke weight, stroke color, stroke style, and arrowheads.
You can also adjust the length and angle of your lines by selecting them with the selection tool and dragging the endpoints or using the transform panel.
Types of Line Segment Tool
There are various types of line segment tools that can be used to create different types of lines in Adobe Illustrator.
- Basic Line Segment Tool
The basic line segment tool is the default line segment tool in Adobe Illustrator. It is used to create straight lines and paths.
To use this tool, select the line segment tool from the toolbar, click on the artboard to set the starting point of the line, drag the mouse to set the length and angle of the line, and release the mouse to create the line.
- Arc Tool
The arc tool is used to create curved lines and paths. With this tool, you can create arcs of different sizes and angles.
To use this tool, select the arc tool from the toolbar, click on the artboard to set the starting point of the arc, drag the mouse to set the radius and angle of the arc, and release the mouse to create the arc.
- Spiral Tool
The spiral tool is used to create spiral lines and paths. With this tool, you can create spirals of different sizes and styles.
To use this tool, select the spiral tool from the toolbar, click on the artboard to set the starting point of the spiral, drag the mouse to set the size and shape of the spiral, and release the mouse to create the spiral.
- Rectangular Grid Tool
The rectangular grid tool is used to create grids of rectangular shapes. With this tool, you can create grids of different sizes and spacing.
To use this tool, select the rectangular grid tool from the toolbar, click on the artboard to set the starting point of the grid, drag the mouse to set the size and spacing of the grid, and release the mouse to create the grid.
Adobe Illustrator Eraser Tool
The eraser tool in Adobe Illustrator is used to delete or remove parts of an object or path. The eraser tool works by erasing the part of the object or path that it touches. This tool is useful for making quick adjustments to your design without having to use the selection tool and delete unnecessary paths or objects.
To use the eraser tool, you can select it from the toolbar or press Shift+E on your keyboard. Once you have selected the eraser tool, you can adjust its size and shape by using the bracket keys on your keyboard.
Types of Eraser Tool
There are three types of eraser tools in Adobe Illustrator:
- Eraser Tool
Eraser tool is the basic eraser tool that is used to erase parts of an object or path. This tool erases parts of the object or path by making them transparent. The eraser tool can be used to erase parts of a path, a group of paths, or an object.
- Scissors Tool
Scissors tool is used to cut a path into two or more parts. This tool works by selecting a point on the path and cutting it. Once the path is cut, you can use the eraser tool to erase the part of the path that you don’t need.
- Knife Tool
Knife tool is used to cut a path into two parts. This tool works by drawing a straight line over the path that you want to cut. Once the line is drawn, you can use the eraser tool to erase the part of the path that you don’t need.
The eraser tool is a powerful tool that can be used to quickly edit your designs. However, it is important to use the eraser tool with caution, as it can permanently delete parts of your design. It is always a good idea to save a copy of your design before making any major changes.
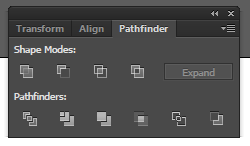
Pathfinder Panel in Adobe Illustrator
The Pathfinder panel in Adobe Illustrator allows you to combine, subtract, and divide shapes and paths to create more complex shapes and designs.

The Pathfinder panel can be a powerful tool for creating logos, icons, and other graphics that require intricate shapes and paths.
To access the Pathfinder panel, go to Window > Pathfinder. The panel contains several options for combining and manipulating shapes, such as Unite, Minus Front, Intersect, and Exclude. Experimenting with these options can help you create unique and complex shapes that would be difficult to create with the Shape Tools alone.
Layers Panel in Adobe Illustrator
The Layers panel in Adobe Illustrator allows you to organize and manage your artwork into layers, similar to how you would organize your Photoshop files.

Layers can help you keep your artwork organized and easy to edit, especially when working on complex projects with many elements.
To access the Layers panel, go to Window > Layers. The panel allows you to create, rename, and reorder layers, as well as hide and lock individual layers. You can also use the panel to group and organize objects within a layer.
Customizing Your Adobe Illustrator Workspace
Adobe Illustrator allows you to customize your workspace to suit your preferences and workflow. You can arrange your panels, change your interface color, and even create your own custom shortcuts.
To customize your workspace, go to Window > Workspace > New Workspace. From here, you can adjust the layout of your panels, save your preferences, and even export your workspace to share with others.
Wrapping Up
In conclusion, Adobe Illustrator is an incredibly powerful tool for designers and artists of all levels. With its wide range of features and tools, you can create stunning designs that are sure to impress. And by mastering tools like the Shaper tool and Blob Brush tool, you can take your designs to the next level and bring your creative vision to life.
While learning Illustrator may seem daunting at first, with practice and perseverance, you can become a skilled designer and use the program to its full potential. Whether you’re creating logos, illustrations, or anything in between, adobe Illustrator has the tools you need to get the job done.
So if you’re ready to take your designs to the next level, start experimenting with the tools and features in Adobe Illustrator. With a little bit of creativity and a lot of hard work, the possibilities are endless.
Keep Learning
If you’re looking to expand your skills beyond Adobe Illustrator, check out some of our other tutorials and resources! We have a range of content available on topics like intermediate Python, Golang, web development, Redis, and more.
By learning new programming languages and tools, you can broaden your skill set and take on more complex design projects. And with our easy-to-follow tutorials and in-depth guides, you’ll be up and running in no time.
So whether you’re a seasoned pro or just starting out, be sure to explore our blog and take advantage of all the resources available to you. Who knows what you might create next?



